Je suis depuis maintenant 4 jours au sein de St-Louis, une maison de postproduction parisienne dont le domaine m’est TOUT SAUF CONNU. Ce stage est pour moi un voyage dans un navire étranger, une prise de risque, mais aussi une opportunité vers de nouveaux horizons. De plus, l’ambiance très sombre et le grand nombre d’employés n’arrangeaient pas ma situation…j’étais encore plus perdue.



C’est avec peine que je tentais de retenir tous les noms techniques et méconnus : flame, étalonnage, VFX…en me demandant ce que je faisais là. Cependant ma douleur n’a été que de courte durée (merci à mon tuteur Tibor) lorsque j’ai rejoint le groupe des IT (Information Technology) pour assurer la refonte de leur site interne : ENFIN quelque chose que je connais.

C’est ainsi que je me suis retrouvée nez à nez avec des interfaces qui ne semblent ni connaître la notion d’ergonomie ni de design (ma douleur est revenue instantanément). Cependant beaucoup d’idées étaient bonnes et pertinentes, seulement…j’ai très vite réalisé que le graphisme était nécessaire, VRAIMENT VRAIMENT nécessaire et ce dans une multitude de domaines.
Avant de me jeter à l’eau, un certain Marin (oui c’est son prénom) m’a d’abord rattrapée en posant un “cadre” : « fais comme tu le sens! ». 🤓
C’est là que j’ai su que c’était à moi de poser le cadre : moodboard, identification des besoins, analyse de l’univers déjà en place….et c’est à travers cette petite préparation que j’ai appris à connaître le fonctionnement de l’entreprise. Ainsi j’ai pu me familiariser avec les lieux, les gens, mais aussi les différents pôles qui m’entourent tout en alliant découverte et récolte de données utiles au site. Ici, il y a beaucoup de pôles, de sous pôles et de sous sous pôles…bref. Je prendrai le temps de découvrir tout ça plus tard.
En analysant le site de plus près, j’ai tout de même été surprise par les essais graphiques : l’idée de cohérence était quand même pensée à défaut d’être maîtrisée, ainsi que quelques effets de style plus ou moins efficaces. C’est avec très peu de mal que j’ai réussi à les convaincre qu’il était nécessaire de TOUT refaire, même le code (qui est terriblement mal ordonné d’ailleurs). Mon challenge personnel était d’aller à la rencontre des couleurs (que je manie très rarement et dont la manipulation m’est peu familière) par respect pour le bleu significatif de St-Louis.

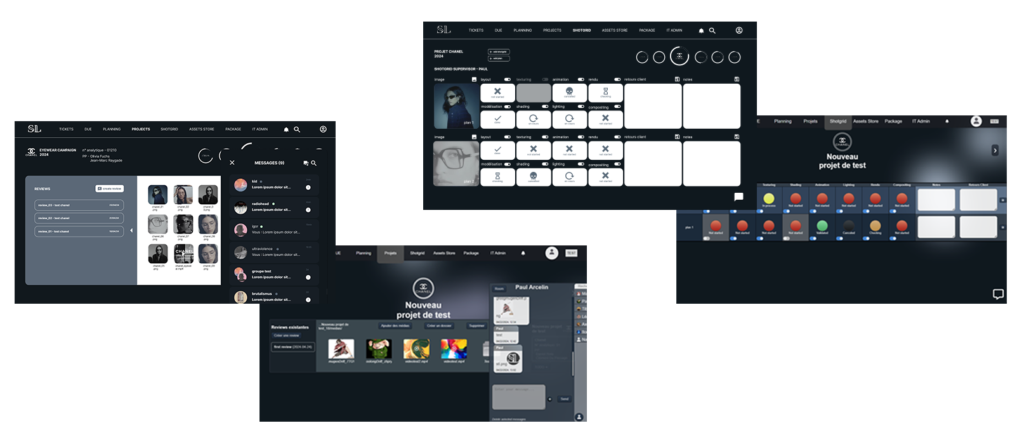
(1) projets et chatbox , (2) shotgrid des plans 3D
Une fois plongée dans ma tâche, je me suis pleinement rendue compte que l’inconnu ne me concerne pas exclusivement, mais qu’il touche aussi mes collègues, totalement étrangers à l’idée de graphisme et d’esthétisme. Je dois avouer que cette perspective m’a plutôt rassurée, tout comme l’ambiance qui semblait se réchauffer au fil des jours, malgré l’aspect très sombre du lieu. Et c’est petit à petit que j’ai réussi à me détacher de l’inconnu grâce à ce que je connaissais. Je sortais cependant de temps en temps de cette nouvelle zone de confort pour affronter de nouveau cet univers inhabituel.
La peur de l’inconnu nous distrait du connu.
Ylipe, écrivain et dessinateur français
Alors pourquoi ne pas se faire peur pour casser la routine ? C’est ainsi qu’entre 2 lignes de code je m’aventurais dans les autres pôles de la maison, en fantasmant déjà sur tout ce que je pourrais apprendre et tester.
Enfin, suite à cette première semaine j’ai très vite remarqué que le graphisme n’est pas uniquement présent dans les studios, les agences, les écoles, il est PARTOUT. Un graphiste peut toujours (ou presque) se retrouver dans un domaine donné, et ainsi, connaître dans l’inconnu.