J’ai réalisé ma première semaine de stage au côté d’Andréa Albrizio, un jeune entrepreneur et créateur de mode. Et quand je dis jeune, c’est très jeune (21ans à peine). L’avantage, c’est qu’on a le même âge donc on se comprend très bien, et on avance très efficacement. L’inconvénient, c’est que le sérieux n’est pas toujours au rendez-vous. C’est pourquoi j’ai commencé mon stage en attendant le maitre de stage avec déjà 20 minutes de retard 🙂 Heureusement son projet et son ambition immense me fait garder mon optimisme face à ce stage.
Alors une fois qu’il m’as raconté toutes ses ambitions pour son futur projet, plus de temps à perdre, là il faut travailler. Arrivée dans son atelier je me suis tout de suite mise au travail.

Même si je savais en arrivant dans le milieu de la mode que le graphisme comptait beaucoup, j’ai été étonnée dès mon premier jour de stage de voir à quel point ce dernier avait une place importante dans du design de vêtement.
En effet, dès mon arrivée j’ai directement sur le vêtement en réalisant une étiquette. Pas une simple étiquette intérieure qui indique les composant du tissu, mais une étiquette qui avait bien sa place dans le design du vêtement.

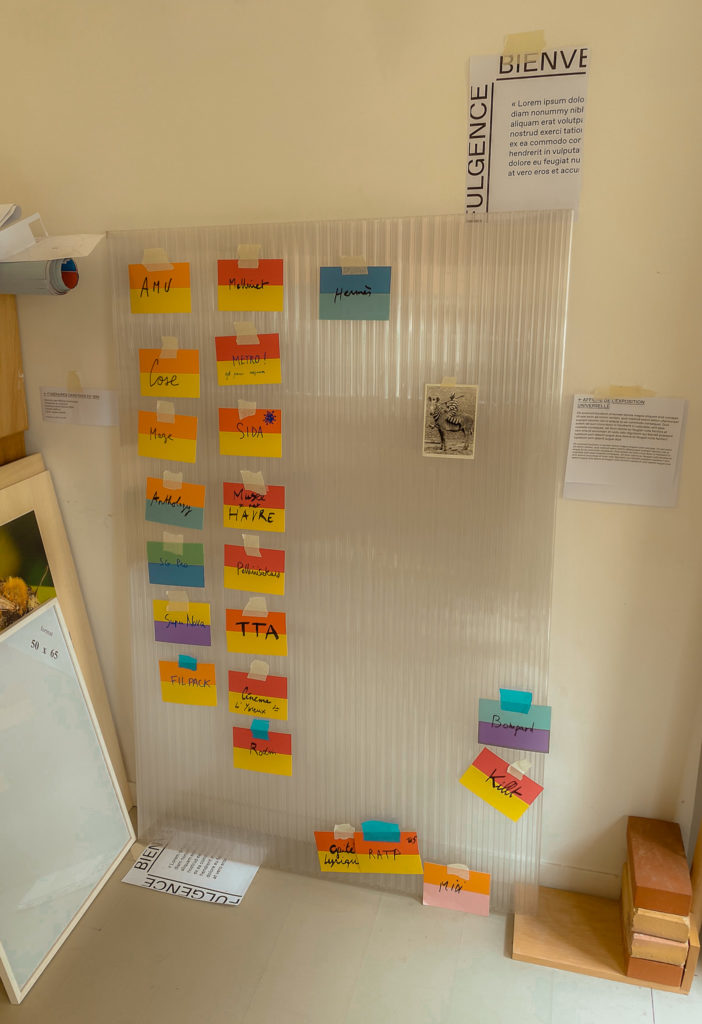
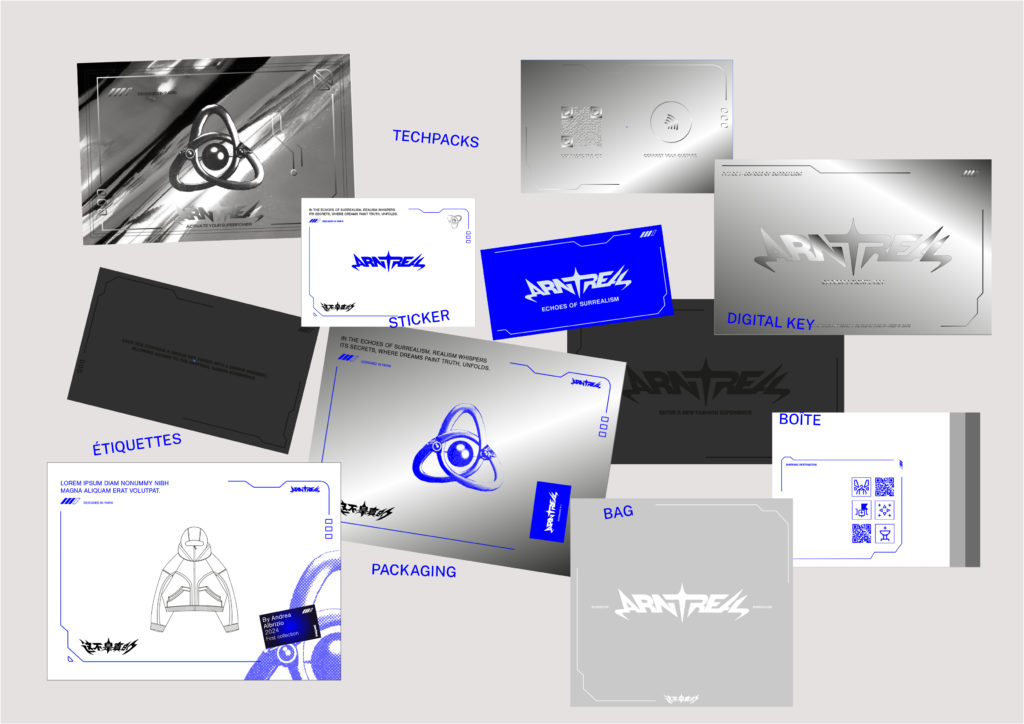
J’ai ensuite passé ma semaine à imaginer l’univers graphique de la prochaine collection. Un univers spatial ? Futuriste ? Métallisé ? Pas de souci, créer un univers, c’est mon truc ! Alors j’ai pensé étiquettes, packaging d’envoie, sticker, sac pour la boutique, carte, boîte, etc. J’ai du créer toute une cohérence entre tous ces éléments, et avec un créateur qui n’as pas de notion en graphisme, ça n’as pas été une mince affaire. Heureusement, il m’as vite fait confiance, et a rapidement compris que devenir un « plus gros le logo » n’était pas une bonne chose.

Un deuxième problème s’est posé à moi lorsque j’ai voulu créer des éléments cohérent entre mais aussi avec l’univers de la marque. IL N’Y A PAS DE CHARTE GRAPHIQUE.
Compliqué de ne pas créer d’incohérence quand le graphisme de la marque de pas de fil conducteur. J’ai donc du en créer afin de ne pas perdre la tête. En commençant par analyser le logo déjà existant de la marque. CATASTROPHE. Rien ne va. Il faut que je repasse derrière. « Mais qui a fait ce travail affreux ? »

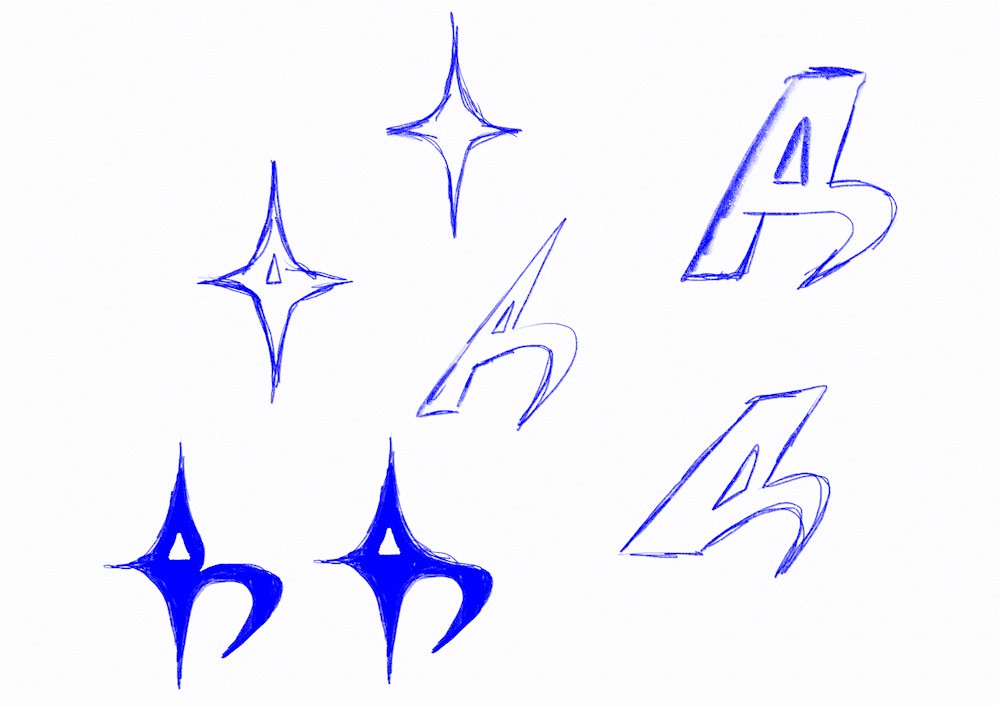
Je ne suis pas encore satisfaite de ce logo mais bon, je ne peux pas prendre toutes les décisions donc on le garde. Mais alors dans ce cas, je décide quand même de réaliser une version alternative du logo, pour en avoir une version sans typo. Et ça tombe bien car très vite, il me demande de réaliser une version qui tiendrait dans une photo de profile ou une icône d’application. On est vraiment sur la même longueur d’onde.

Je le trouve bien meilleur que le logo typographique (et pas parce que c’est moi l’ai fait 👀).
Ahhh maintenant qu’une charte graphique est mise en place, bien plus simple pour travailler.
Mais problème, plusieurs des éléments que j’ai créé sont déjà partis en production avant que je n’ai changé le logo. Il va falloir en ré-envoyer. Oh oh, je commence déjà à lui faire perdre de l’argent. Mais finalement ça en vaut le coup. Car les premiers samples arrivent déjà !

Finalement j’ai beaucoup aborder le graphisme autour de la marque de vêtement, mais les vêtement en eux même aussi ont besoin de graphisme ! Et j’ai finalement du réaliser les designs graphiques des vêtements. En bref, ce que les gens vont porter. (Cela ne me met pas du tout la pression.) Et après des heures de recherches, inspirations, expérimentations, et quelques vingtaines de tests à proposer (par vêtement), les premiers prototypes commencent à être validés.
Comme quoi le graphisme a un rôle important dans la création de vêtement.