Cette deuxième note d’étonnement tombe bien, car elle coïncide avec la fin d’un grand nombre de nos tâches principales (et mon encadrante vient de prendre ses 2 semaines de vacances). Il est intéressant de détailler comment je suis arrivé à cette conclusion de mi-saison, d’autant plus que les dernières semaines se sont fondues dans une masse grise homogène de travail.
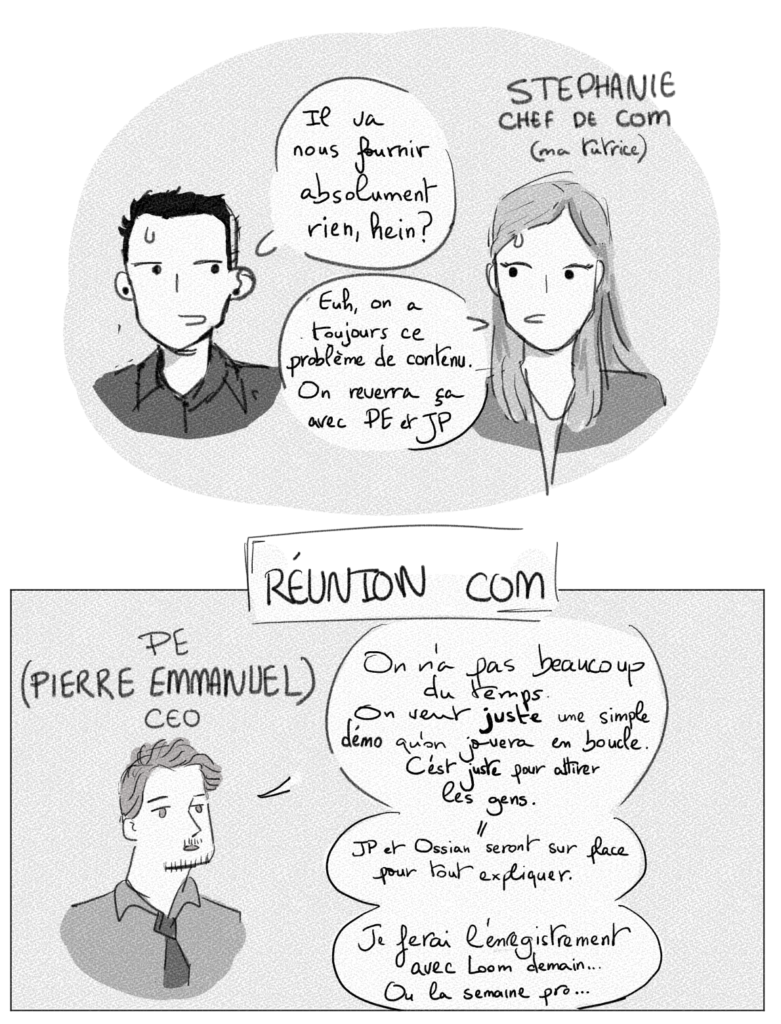
Mais d’abord ! Une histoire de réunions, d’attentes, et de comment les réunions peuvent briser votre cœur tendre.




En plus le chef de dev commercial a quitté Dessia la semaine après cette réunion donc… (quitté ou a été viré? Qui sait ?)
Donc, pour l’instant, la vidéo qui est diffusée sur le stand d’Eurosatory n’est en fait qu’un enregistrement de la plate-forme (même pas un enregistrement FHD, car il a refusé d’utiliser OBS et Loom exige un pai) avec quelques cartes de titre expliquant les étapes. Au fur et à mesure, PE a commencé à se rendre compte qu’un simple enregistrement n’était ni attrayant ni compréhensible. Nous avons donc continué à patcher la vidéo et à ajouter d’autres éléments (là c’est la V8) — et bien qu’elle ait été publiée, nous attendons encore que PE fournisse des textes supplémentaire que nous ajouterons sous forme de légendes à chaque étape.
Mais ne désespérez pas encore ! J’en ai discuté la semaine dernière avec JP (cofondateur, participe à nos réunions Com) et lui ai montré un exemple de » motion design explainer « , qui l’a beaucoup intéressé. Mais voilà, il m’a dit qu’il faudra voir avec PE pour le discours.
Cette ambitieuse vidéo explicative est sur notre liste de tâches dans Airtable depuis ma deuxième semaine ici. Elle a subi plusieurs modifications : de « En attente de Stéphanie » à « En attente de PE » à une attente générale. En fait, j’ai inspiré l’idée à Stephanie alors que j’animais le logo de Dessia. J’ai proposé une version courte et une version longue pour l’animation, et cette dernière lui a donné envie de faire une vidéo encore plus longue, présentant l’éthos de la plate-forme Dessia. Donc, techniquement, ce projet est en cours depuis un certain temps, mais il est impossible d’avancer sans l’expertise scientifique et technique de PE.
C’est un peu notre blague interne que nous sommes toujours (Stéphanie, Arianna et moi) en attente du contenu pour avancer.
Le role du design.er graphique au sein du Dessia
L’une des plus grandes difficultés de Dessia reste de rendre la complexité intellectuelle de son produit visuelle et digeste.


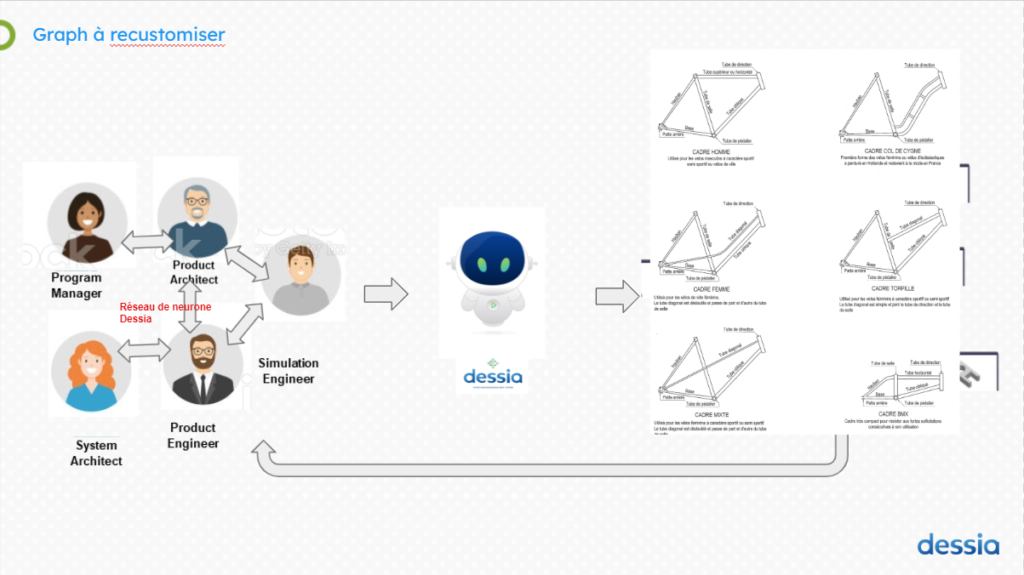
Je vous joint en dessus en exemple de la démarche pour créer les illustrations qu’on a mis sur la V1 de notre site.
C’est en effet ainsi que nous recevons la plupart de nos demandes de visuels. De temps en temps, quelqu’un envoie une image exrait du site Web d’un concurrent dans l’onglet #communication de Slack, ou monte quelque chose comme ceci dans Google Slides.
En effet, j’ai l’impression de coller ensemble des visuels au fur et à mesure que nous progressons. Alors que Stephanie et Arianna seraient toutes deux incroyablement capables de concevoir un plan de communication qui ne se limite pas aux médias sociaux ou au site web, pour l’instant, nous nous contentons malheureusement de répondre aux besoins que les commerciaux et les PDG découvrent lors de leurs présentations aux clients.
Malheureusement, même s’il s’agit d’un problème réel, notre lutte pour nous présenter, elle reste secondaire, voire tertiaire, par rapport à l’amélioration de la plateforme ou tout simplement à la vente du produit et ses petites demandes. Cela explique certainement pourquoi Stephanie n’a toujours pas trouvé le temps de finaliser la charte graphique (qu’elle ne me laisse pas toucher).
J’en suis venu à penser que notre travail est encore plus sous-évalué lorsque nous travaillons en interne pour l’entreprise, car au lieu d’être obligé de présenter un brief détaillé concernant chaque mission, nos patrons se permettent de faire des demandes ici et là et de progresser à leur propre rythme.
Cela contraste fortement avec mon expérience de travail dans un studio de production, où chaque modification à apporter, surtout si elle était due à une mauvaise communication pendant la phase de briefing, était facturée au client. Bien sûr, les échanges spontanés que j’ai avec PE et JP peuvent être enrichissants, mais ils ont certainement leurs inconvénients.
Cette méthodologie de travail s’est malheureusement répandue dans d’autres domaines. Par exemple, Stéphanie a simplement créé le site web sur le pouce, modification par modification (c’est sur Webflow qui permet la collaboration entre développeurs, designers, et rédacteurs, et du coup Arianna, PE, et JP ont la main dessus), au lieu de préparer une architecture et des maquettes comme elle le ferait habituellement.
Quant à mes relations interpersonnelles, eh bien :
Sans entrer dans les nuances de faire partie d’une petite équipe entièrement féminine dans une startup à forte dominance masculine, Stephanie m’a vraiment fait sentir la bienvenue. Dans ma première note, j’ai parlé des horreurs de la notification de Slack — que Xavier connaît aussi, à ma grande surprise, et qui le déconcentre — mais je m’y suis habituée et j’ai pris le rythme régulier de ne pas hésiter à envoyer des choses à Stephanie pour révision, et maintenant qu’elle est en congé, à PE ou JP.
- Stéphanie s’est confiée à moi et a été très honnête sur ce qu’elle ressent pour Dessia et son poste. Je peux comprendre sa frustration : elle a été explicitement engagée pour travailler l’interface et l’expérience utilisateur de la plate-forme, mais elle passe la plupart de son temps à faire tout autre chose. Il est très clair qu’elle est ravie lorsque Xavier parvient à mettre en place des éléments de ses maquettes, alors qu’elle reste généralement neutre (même si elle ne manque jamais de me dire que j’ai fait du bon travail) lorsque nous terminons d’autres tâches.
Elle considère même quitter Dessia.
Elle a obtenu son DAEU, a fait un an de prépa, ensuite un BTS en design graphique, un Master en DA. Pourtant, elle me dit toujours que les formations en elles mêmes n’étaient pas très utiles ; c’était plutôt l’opportunité de les faire en alternance qui l’a attiré vers ces choix, et son expérience en entreprise est inestimable (et bien apprécié par les recruteurs selon elle). Elle a également un diplôme OpenClassrooms qui lui a permis d’acquérir une grande expertise en matière de communication et de marketing ; elle m’a dit qu’elle trouvait ce diplôme plus instructif que son master.
Il n’est donc pas étonnant qu’elle m’ait demandé à plusieurs reprises s’il me serait possible de faire ma troisième année de DNMADE en alternance (chez Dessia bien sûr), ou de me demander ce que je ferai après l’obtenion de mon diplôme. Eh bien, depuis mon arrivée en France, j’ai dû remettre en question ce que je considérais comme une bonne éducation ou un bon diplôme (quel est le plus réputé, le plus international, le plus reconnu ?), car les normes et les idées culturelles se sont avérées différentes de faits aussi simples que « Bac+3 » ou « Titre RNCP Niveau 7 ».
- Xavier a eu une discussion similaire avec moi. Il avait une perspective intéressante à offrir, que je n’avais pas envisagée ; que PE et JP continuent de surcharger la charge de travail de Stéphanie et de lui donner des tâches qui ne correspondent pas à sa description de poste parce qu’elle n’a aucun moyen de pression ; le marché du travail pour les graphistes est brutal. Etant donné que tout le monde a eu du mal à trouver un stage, c’est difficile à contredire.
Xavier a bien sûr une expérience différente chez Dessia ; d’après ce que je peux voir, les développeurs semblent être tout à fait satisfaits ici. Bien sûr, ce qui attire (et peut-être retient) tout le monde, c’est le télétravail et de gérer ses horaires (pas de pointage ici !). Il semble également très satisfait de son travail et croit en l’utilité de notre plate-forme ; selon lui, l’interface graphique est intuitive et fait gagner du temps, permettant aux utilisateurs de ne pas avoir à écrire des scripts et du code.
- Ayant travaillé en étroite collaboration avec Arianna, j’ai également dû m’interroger sur la nature éthique du métier de community manager. Au départ, j’ai toujours eu une certaine aversion pour LinkedIn, l’idée d’un réseau social qui glorifie le travail et la culture du » grind » dans notre société capitaliste, mais en tant qu’entreprise B2B, c’est le seul moyen pour Dessia de se faire connaître. J’ai créé des visuels pour accompagner les publications d’Arianna sur LinkedIn, monté une vidéo d’ambiance du bureau destinée au recrutement (Ne me parlez même pas de la quantité d’étalonnage que j’ai dû faire pour sauver les rushes « professionnelles »). Certes, je ne peux pas comparer nos efforts à la propagande de l’armée américaine, mais le marketing m’a toujours laissé un mauvais goût dans la bouche, dans un monde sursaturé de publicités et de propagande.
Si la cause de Dessia est noble, alors il est moralement sain de faire notre promotion et celle de notre produit. Ou devrions-nous fournir une transparence totale aux employés entrants et à nos investisseurs ? Surtout dans le sillage de tant de start-ups technologiques qui se sont effondrées (Theranos, WeWork), il est vraiment étrange de voir combien d’argent a été investi dans Dessia. Cela paie mon salaire, donc je ne peux pas me plaindre, mais le fait de comprendre si peu le fonctionnement interne de la technologie me fait me demander si notre plateforme est utile — j’ai appris qu’on a des concurrents qui ont une technologie similaire — et si elle sera exploitée pour le bien de la société ; beaucoup d’événements auxquels Dessia a participé et participera (comme Eurosatory) sont liés à la défense et à l’armée.
En tant que designers, nous ferons autant de recherches que nécessaire ; Stéphanie a donné à la plate-forme une refonte intégrale de l’UX et de l’UI, mais que comprenons-nous vraiment ? Je suis confronté au degré de confiance qu’on doit accorder à son employeur lorsqu’on peut pas comprendre ce qu’il fait qu’en termes simples.
Q&A
- Moment le plus embêtant ?
- Passer une semaine à légèrement agrandir, diminuer, bouger un tout petit à droite, à gauche, un élément du Kakemono pour qu’enfin il revient à sa taille et position de base.
- Petite victoire ?
- Quand il commençait à faire chaud, Xavier réglait la climatisation sur 21 degrés. Quand je suis seul.e au bureau, je ne l’allume tout simplement pas. Mais j’ai trouvé un compromis avec Xavier pour la régler sur 26 degrés, la température recommandée par STEG !
- Travail le plus enrichissant ?
- Je suis assez satisfait des illustrations que j’ai réalisées pour le site web ! Même si j’ai dû suivre certaines directives qui peuvent être résumées par » pas d’amusement autorisé « , je ne pense pas qu’elles soient trop mauvaises. Je suis également heureux.se d’avoir créé un précédent avec le style graphique des tableaux et des diagrammes, en appliquant une version modifiée du neumorphisme.
- Petite déception ?
- J’ai raté une réunion en personne avec La Sainte Paire, l’un des studios de design pour lequel j’ai postulé mais n’ai jamais reçu de réponse. Nous cherchons à faire réaliser des peintures murales dans les bureaux d’Antony, alors je les ai recommandées à Stéphanie. Malheureusement, en raison d’une erreur des RH, je n’ai pas pu accompagner Stéphanie à Antony ce jour-là et j’ai dû manquer la réunion avec eux. Cependant, j’ai pu voir le portfolio qu’ils ont envoyé avec leurs prestations.
- Ce que j’espère pouvoir faire avant la fin de mon stage :
- Animez la mascotte ! Surtout pour le bien de Stéphanie, puisque ce qui l’a poussée à m’engager est la publicité animée pour enfants que j’ai réalisée.
- Toujours envie de faire la sieste les après-midi?
- Pour être honnêt.e, plus maintenant ! Je ne sais pas trop pourquoi, car j’ai certainement beaucoup moins bien dormi ces derniers temps haha, mais je suis plein.e d’énergie pour toute la journée de travail, de 9h à 17h30.