Cela fait déjà 1 semaine que je suis en stage avec Raphaël Guez !
C’est un artiste 3D qui réalise des œuvres numériques, et qui en parallèle répond à des commandes pour différents clients (affiches, campagnes de communication, motion design).
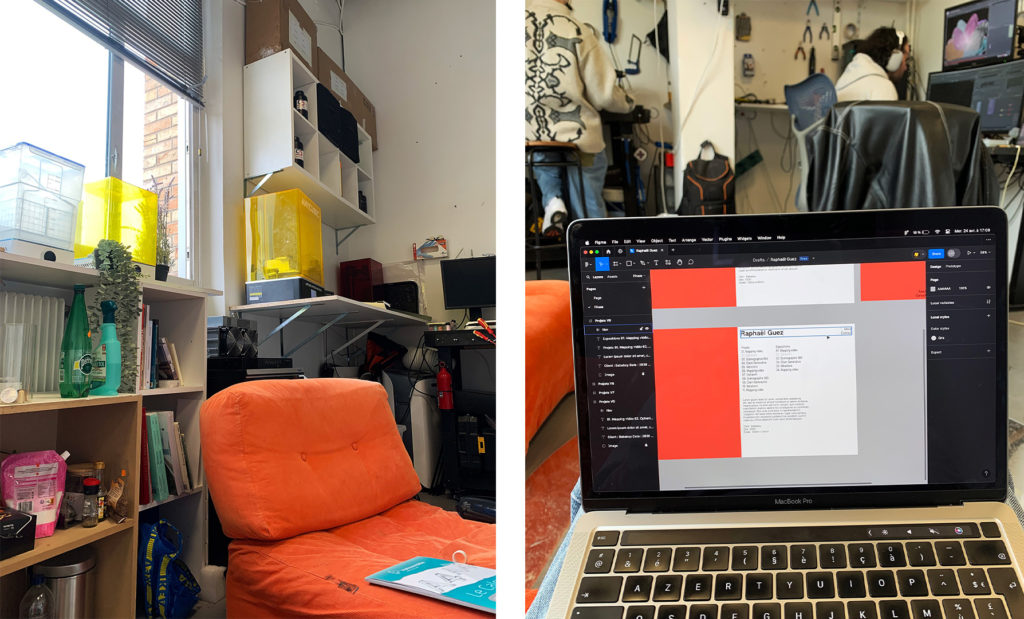
Son atelier se situe à POUSH, une ancienne parfumerie réhabilitée par la Mairie d’Aubervilliers pour en faire des locaux d’artistes. Il y a plus de 270 artistes qui travaillent là-bas ! Chaque jour, je découvre de nouvelles personnes avec qui j’ai l’occasion d’échanger sur leurs travaux et aussi sur ce que je fais. Il y a une diversité folle qui émane de ce lieu, c’est juste génial.


Très vite, je me suis aperçu de quelque chose. Les gens ne savent pas ce qu’est le design graphique ! J’ai vraiment ressenti lors des discussions que j’ai pu avoir avec toutes ces personnes, une incompréhension générale de ce que je fais exactement. C’est compliqué à décrire, mais je dirais que l’on n’a tout simplement pas la même définition des termes design graphique et graphisme.
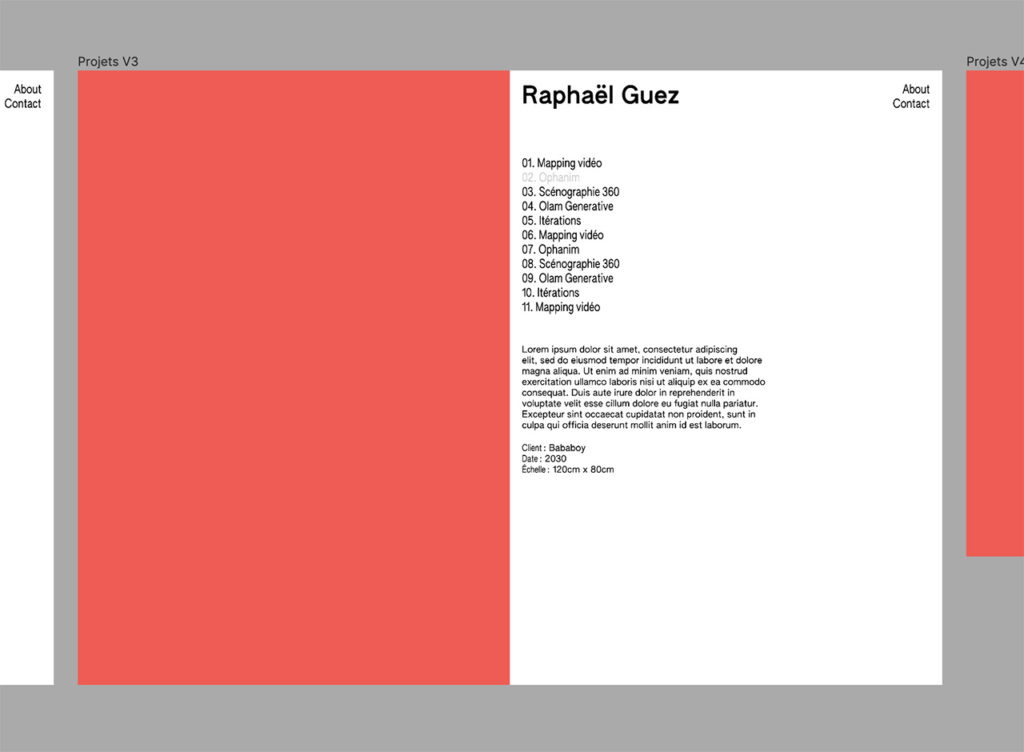
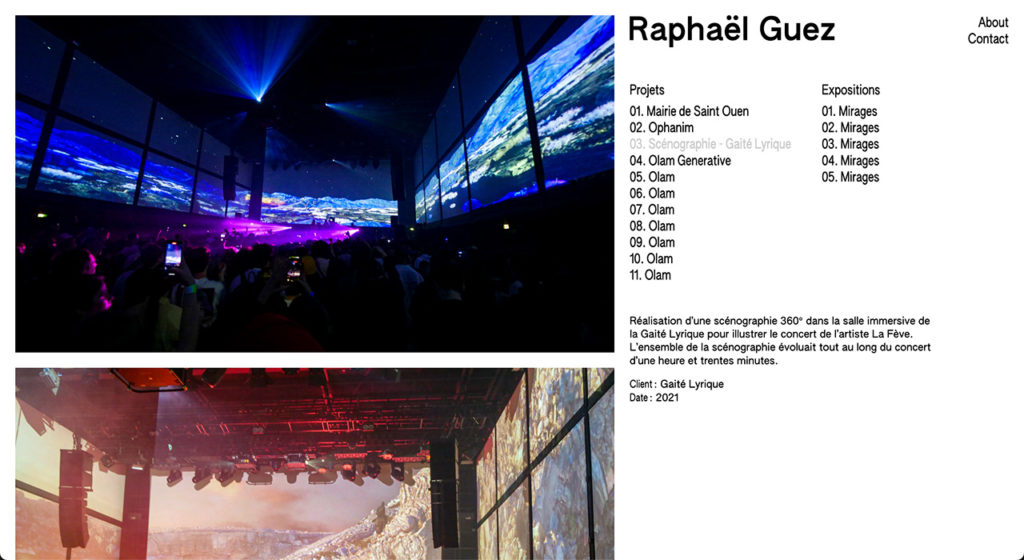
Dès le lundi, je me suis lancé dans la réalisation d’un site web pour Raphaël. Pour le moment, ce n’est qu’un simple portfolio, mais à l’avenir nous travaillerons à deux sur des pages web expérimentales. Avant de me lancer, je lui ai demandé s’il avait une identité visuelle, une charte graphique ou au moins un logotype. La réponse = non.
Je lui ai donc proposé de travailler sur une identité graphique, tout en lui expliquant l’importance que ça a d’en avoir une… mais sans succès. Il avait l’impression que ça ne servait à rien. Sans rentrer dans les détails, j’avais encore une fois l’impression que sa notion de graphisme était complètement différente de la mienne. Lorsque l’on parle design, on ne parle pas exactement de la même chose.

Durant cette première semaine de stage, j’ai réalisé une maquette Figma pour son site web, puis je me suis directement plongé dans le code !
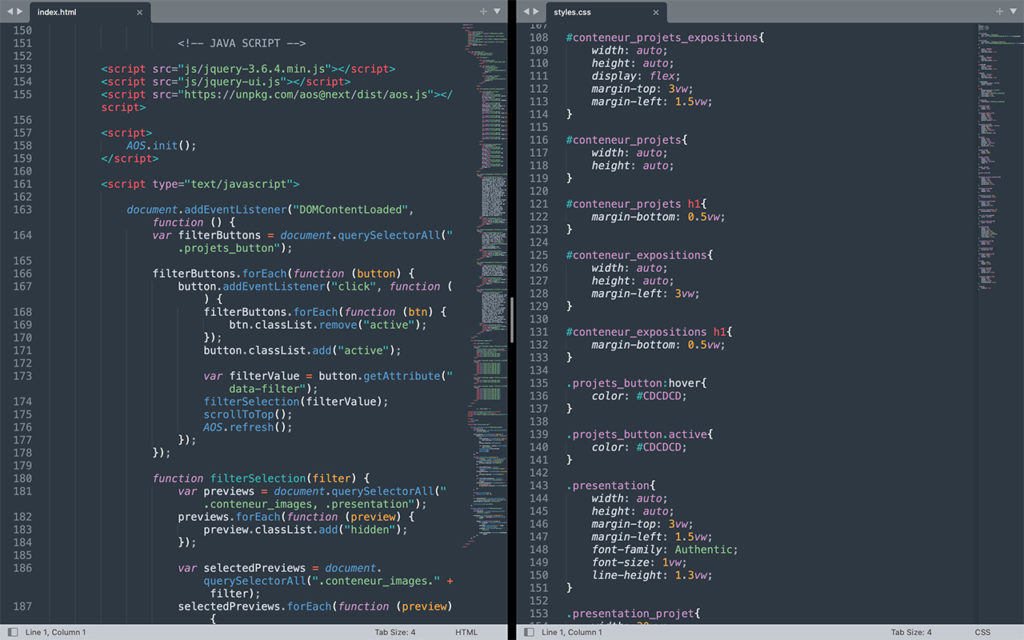
Lorsque l’on code pour quelqu’un, c’est complètement différent. Cette fois-ci, je ne peux pas me permettre d’avoir des noms de balises étranges, une mauvaise indentation ou même oublier de commenter le code. Tout doit être parfaitement lisible et compréhensible pour lui. Aussi, l’ensemble du code doit être fait pour que Raphaël n’ait pas besoin de se prendre la tête lorsqu’il voudra ajouter de nouveaux projets dans son portfolio. Bref, coder pour soi-même c’est plus facile 🙂



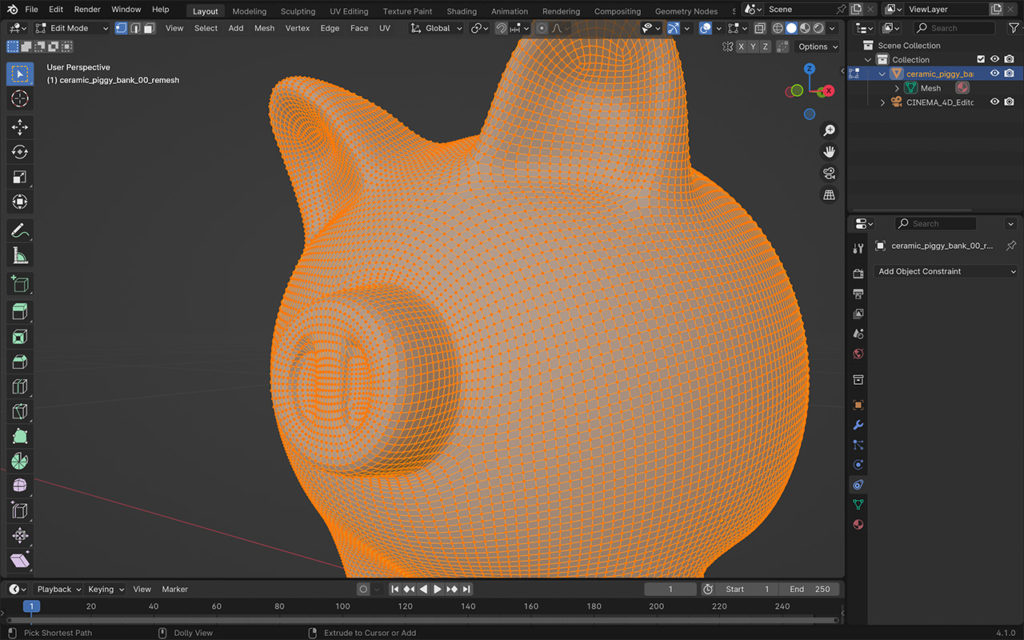
En fin de semaine, j’ai réalisé un modèle 3D ainsi qu’un début d’animation pour aider Raphaël dans un projet professionnel. Il ne m’a pas vraiment expliqué pourquoi il fallait faire tout ça, mais ça a été un bon moyen de lui montrer qu’il pouvait me faire confiance !

Cette semaine est passée si vite… j’ai hâte de découvrir ce que l’on va faire ensemble et les projets sur lesquels je vais travailler !